写在前面
注意
现在是2023-09-14,本文章写于2021年,使用butterfly作为博客主题的时候,部分书写可能有些错误,请注意结合自己的实际情况,不过该文章介绍的方法与主题无关。
没用过Actions的建议细看,好好理解其工作原理和流程
本文大部分参考 [糖果屋] 的教程,详见糖果屋-使用Github Action实现全自动部署, 感谢大佬!
Github Actions简介
Github Actions 可以理解为一个自动化脚本,当它检测到某个仓库发生变化后,自动执行脚本语句
在这里可以让脚本自动执行 hexo cl && hexo g -d 三连操作
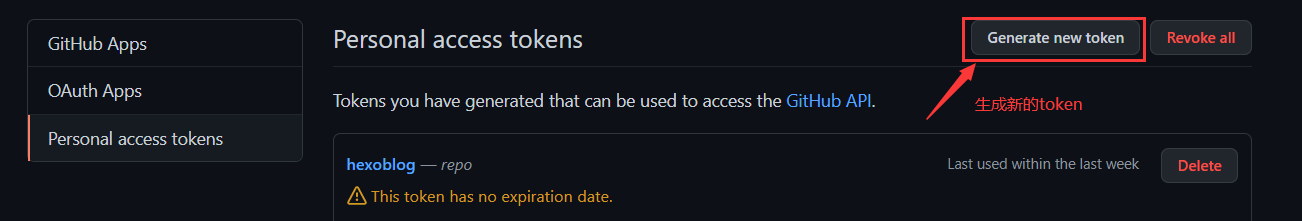
获取令牌(Token)
为了确保交由 Github Action 来持续部署时,Github Action 具备足够的权限来进行 hexo deploy 操作[因为远程服务器的git不能使用ssh方式推送],需要先获取 Token,博主分别在 Github、Gitee、Coding 处部署了静态页面,所以也就需要获取这三处的 Token。
当我们获取了token后,在 _config.yml文件的 deploy 项就可以使用了
访问 Github-> 头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token, 创建的 Token 名称随意,但必须勾选 repo 项。


token 只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token。之后如果忘记了就只能重新生成重新配置了。
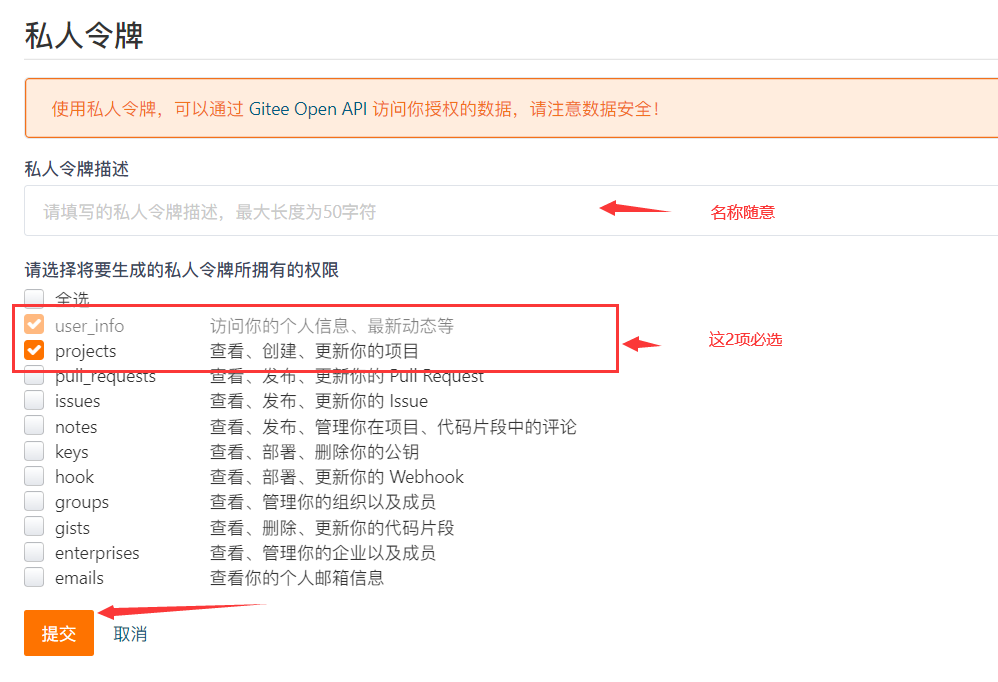
访问 Gitee-> 头像(右上角)-> 设置 -> 私人令牌 -> 生成新令牌

token 只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token。之后如果忘记了就只能重新生成重新配置了。
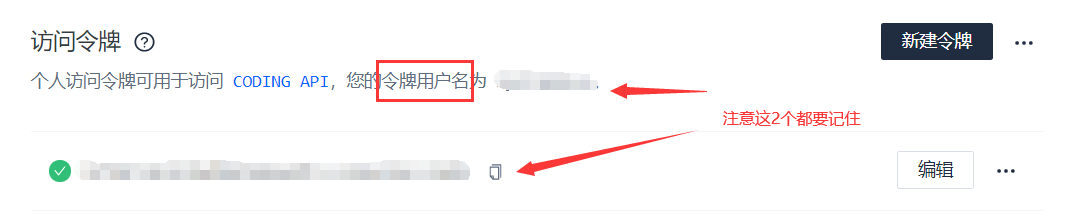
访问 Coding-> 头像(右上角)-> 个人账户设置 -> 访问令牌 -> 新建令牌。


注意coding平台与Github、Gitee不同,它生成的令牌还有【令牌用户名】,并且只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token和令牌用户名。之后如果忘记了就只能重新生成重新配置了。
创建存放源码的私有仓库
展开
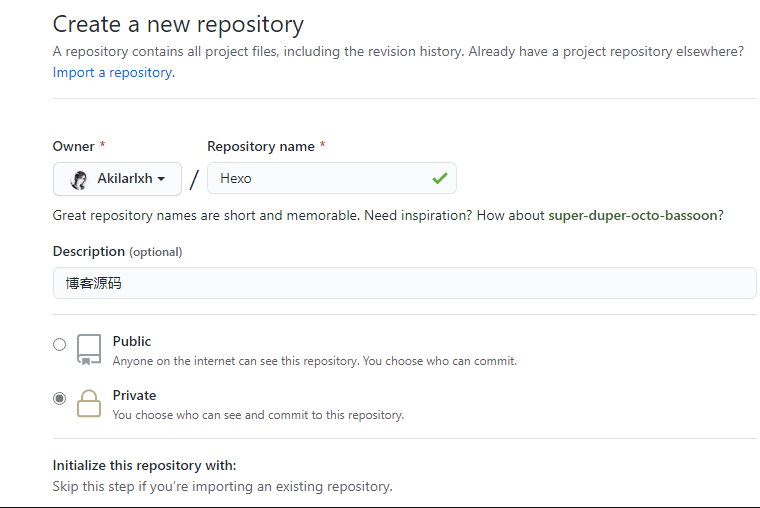
我们需要创建一个用来存放 Hexo 博客源码的私有仓库 [SourceRepo],这点在 Win10 的 Hexo 博客搭建教程中有提到。为了保持教程的连贯,此处再写一遍。
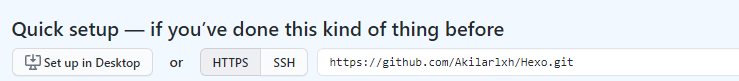
创建完成后,需要把博客的源码 push 到这里。首先获取远程仓库地址,此处虽然 SSH 和 HTTPS 均可。SSH 在绑定过 ssh key 的设备上无需再输入密码,HTTPS 则需要输入密码,但是 SSH 偶尔会遇到端口占用的情况。请自主选择。
这里之所以是私有仓库,是因为在接下来的配置中会用到 Token,如果 Token 被盗用,别人可以肆意操作你的 github 仓库内容,为了避免这一风险,才选择的博客源码闭源。
配置 deploy 项
打开站点配置文件 [Blogroot]/_config.yml, 找到 deploy 配置项,使用之前生成的 [SiteToken] 和各个站点仓库 URL 来组装地址。
1 | deploy: |
注意:Gitee的用户名如果含有大写字母,要改为小写; coding的【令牌用户名】是生成令牌时显示出来的,如果没有注意,要重新生成一次
参考我个人的写法:
1 | deploy: |
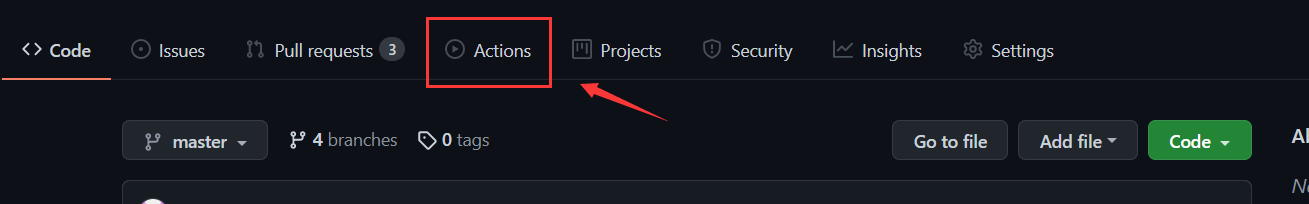
配置 Github Action
在 [Blogroot] 新建.github 文件夹,注意开头是有个. 的。然后在.github 内新建 workflows 文件夹,再在 workflows 文件夹内新建 autodeploy.yml, 在 [Blogroot]/.github/workflows/autodeploy.yml 里面输入
1 | # 当有改动推送到master分支时,启动Action |
注意看代码里面的注释
重新设置远程仓库和分支
-
添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。
打开[Blogroot]/.gitignore, 输入以下内容:1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git如果不是
butterfly主题,记得替换最后一行内容为你自己当前使用的主题 -
提交源码到刚才新建的私有仓库
在博客根目录 [Blogroot] 下启动终端,使用 git 指令重设仓库地址。这样在新建仓库,我们仍旧可以保留珍贵的 commit history,便于版本回滚。
1
2
3
4
5
6
7
8
9
10git remote rm origin # 删除原有仓库链接
git remote add origin git@github.com:[Github用户名]/[私有仓库名].git #[SourceRepo]为新的存放源码的github私有仓库
git checkout -b master # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致
git add .
git commit -m "github action update"
git push origin master
#2020年10月后github新建仓库默认分支改为main,注意更改
可能遇到的 bug
因为butterfly主题文件夹下的.git文件夹的存在,那么主题文件夹会被识别子项目。从而无法被上传到源码仓库。若是遇到添加屏蔽项,但是还是无法正常上传主题文件夹的情况。请先将本地源码中的themes文件夹移动到别的目录下。然后commit一次。接着将themes文件夹移动回来,再commit一次。
-
删除或者先把
[Blogroot]/themes/butterfly/.git移动到非博客文件夹目录下,原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。 -
在博客根目录
[Blogroot]路径下运行指令1
2
3
4
5git init #初始化
git remote add origin git@github.com:[Github用户名]/[私有仓库名].git #[SourceRepo]为存放源码的github私有仓库
git checkout -b master # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致 -
添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。
打开[Blogroot]/.gitignore, 输入以下内容:1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git # 如果不是 butterfly 主题,记得替换最后一行内容为你自己当前使用的主题
完成后就可以用git指令进行提交到Github源码仓库,Actions监测到仓库发生改变会自动部署
1 | git add . |
此时你的主题文件夹若已经被正常上传,并且你也添加了主题文件夹下的.git 文件夹的屏蔽项。那可以考虑把第二步移走或删除的.git 放回来,用作以后升级。(不禁怀疑真的有人会去用这个方式来升级吗)
我遇到的Bug
Bug:
Spawn Failed
原因主要就是配置deploy项时仓库的git链接没有正确配置,比如 :
- gitee仓库的用户名使用大写就不行,要改为小写(平台上的用户名不用改,只需要改链接中的)
- 配置coding时没有仔细看教程,用户名必须要使用生成
token时系统同时生成的令牌用户名
看板娘不能显示
删除 BlogRoot/themes/butterfly/source/live2d-widget 下的 .git 文件
然后执行:
1 | git rm --cached /themes/butterfly/source/live2d-widget |