说在前面
注意
现在是2023-09-14,本文章写于2021年,使用butterfly作为博客主题的时候,部分书写可能有些错误,请注意结合自己的实际情况,不过该文章介绍的方法与主题无关。
还没有使用过Github Actions的请先看完这篇文章
还没有使用Github Actions自动部署Hexo博客的也请先看完上面说的这篇文章。
如果你已经对Gihtub Actions有足够了解,请继续往下看。
步骤
-
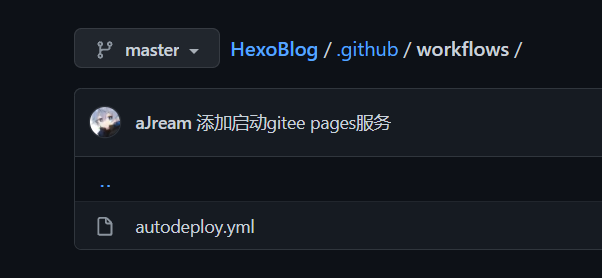
在自己的需要启动GitHub Actions的仓库中新建一个
autodeploy.yml文件(已有的可以跳过这一步),文件名可以自定义,我的如下:
-
在该文件添加如下代码,部分地方需要自己修改,具体看Github Actions自动部署
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69name: 自动部署
# 当有改动push到master分支时,启动Action
on:
push:
branches:
- master #更改为自己仓库的分支
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: master #2020年10月后github新建仓库默认分支改为main,注意更改
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "12.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo generate
- name: 使用gulp压缩html-css-js
run: |
gulp
- name: 部署
run: |
git config --global user.name "自己Github的username"
git config --global user.email "自己的邮箱"
git clone https://github.com/自己的username/username.github.io.git .deploy_git
# 此处务必用HTTPS链接。SSH链接可能有权限报错的隐患
# =====注意.deploy_git前面有个空格=====
# 这行指令的目的是clone博客静态文件仓库,防止Hexo推送时覆盖整个静态文件仓库,而是只推送有更改的文件
hexo deploy
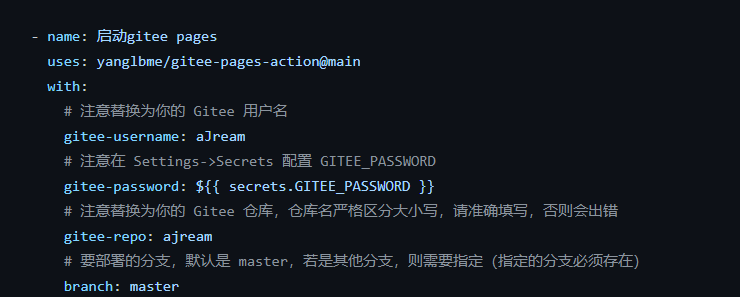
- name: 启动gitee pages
uses: yanglbme/gitee-pages-action@main
with:
# 注意替换为你的 Gitee 用户名
gitee-username: aJream
# 注意在 Settings->Secrets 配置 GITEE_PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错
gitee-repo: ajream
# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
branch: master其中最后一部分的代码(如下图)就是要启动Gitee Pages服务,其中用到的Actions来自yanglbme,具体请到yanglbme的仓库查看

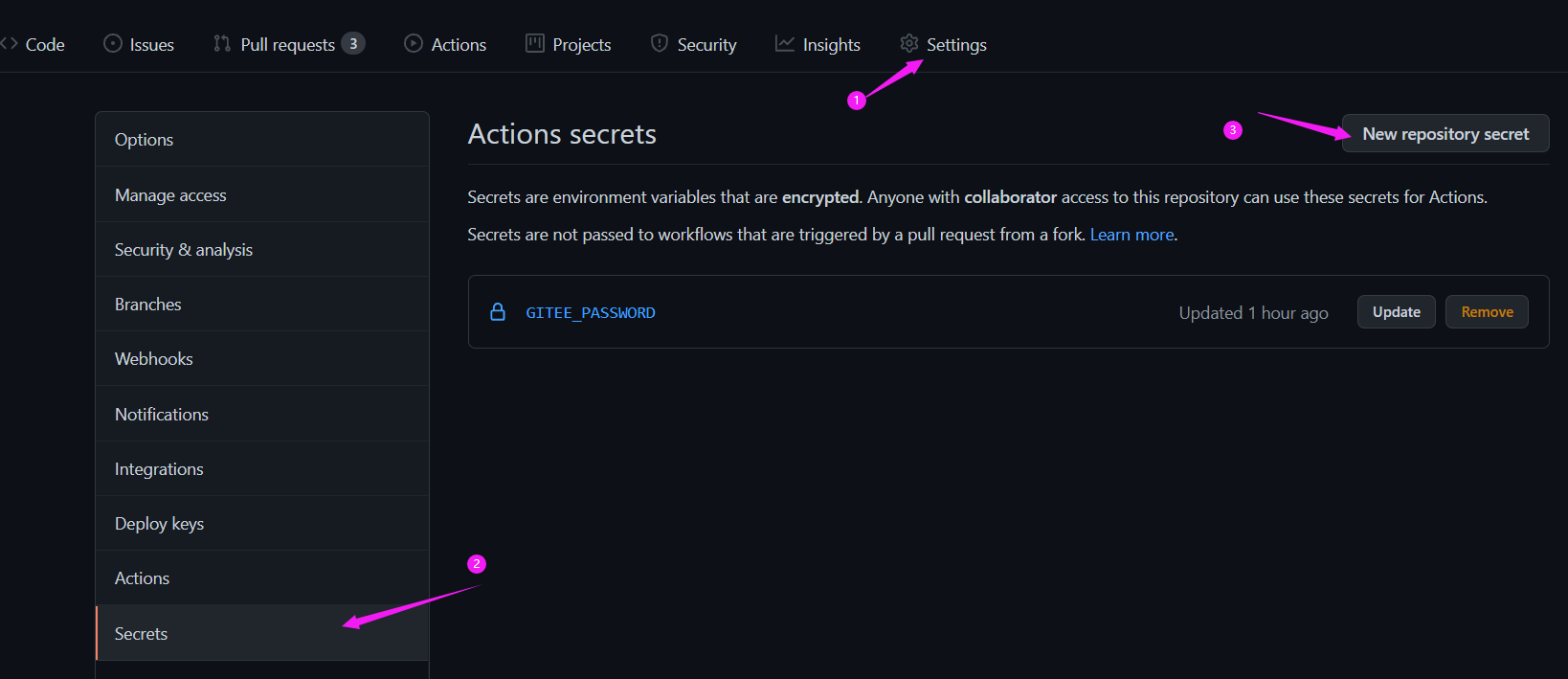
注意:
secrets.GITEE_PASSWORD是自己在GitHub Settings配置的,值为自己的gitee登录时的密码